Hey @MJaz, sorry for the lack of documentation. I’ve been finishing another projects and I didnt have the time for writing any documentation or example. Or event deploy the stage 2 of the project, which is test the link on a custom url or website.
Here’s a video of the automation testing using the example.
Steps to run the application:
Zoster uses appium, so first you have to run appium; appium &.
Run zoster, if you want to run it in your browser use: zoster --neutron, or in case you want to run the desktop application, just use; zoster.
Make sure you have an android device connected via usb. Emulator arent supported yet.
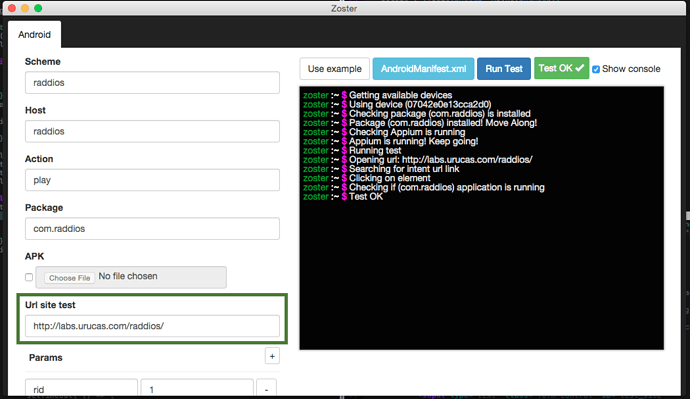
Once the application is running, I use the example to fill all the required params to create a custom browsable Android URL, as described on Android Developer site, https://developer.android.com/guide/components/intents-common.html#Browser. If you click on the AndroidManifest.xml button, you will see the intent url created according to the params you set.
Inside my android application I have already added the intents to my activity, so, clicking on a browser on a link will open my application.
By clicking “Run Test”, the application will do the following:
- Check if any android device is connected
- Select an android device
- Check if appium is running
- Create a temporary url with a simple html with a button with the intent url
- Run an appium test that clicks on that button
- Check if your application is running.
If everything goes right, the test will pass. Meaning that you set the correct data on your app.
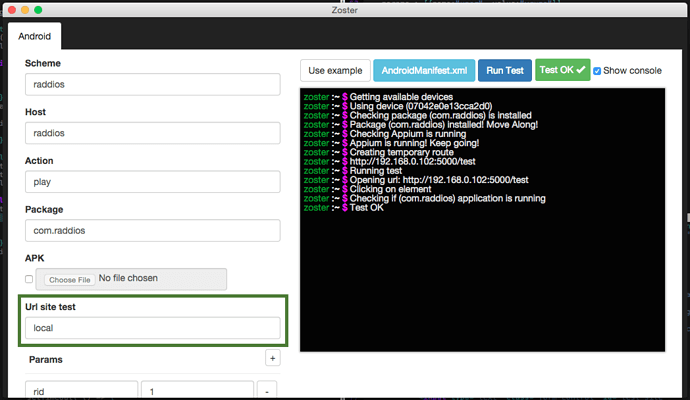
In the stage 2, which i’m building, instead of using a local temporary url, you could set your own url and selector to test, this way you can also test if the url is correct on your website. I believe I will push this feature for friday or monday.
Hope this help you understand how to use the application. Feel free to ask me any question.