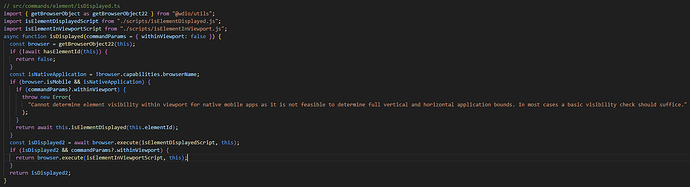
I have faced the issue while tried to use
element.isDisplayed({withinViewport:true})
“Cannot determine element visibility within viewport for native mobile apps as it is not feasible to determine full vertical and horizontal application bounds. In most cases a basic visibility check should suffice”
Even if my app is launched under ‘appium:autoWebview’: true, capability.
I have tried to pass an empty capabilities like:
'appium:browserName': '',
'browserName': '',
but it is ignored or returns an error
I have also tried to set isNativeApplication to false under the
// src/commands/element/isDisplayed.ts function and found that it make the {withinViewport:true} to work fine in my app
Is there a proper way to make the webview function work in my webview app?
How can I pass the appium:browserName AND appium:appPackage?