In our iOS hybrid app, there is an element with a data-testid attribute. However, it is not found using “findBy” but only as an “attribute.” Even when using @FindBy(xpath = "//div[@xpath='rating']"), I am unable to locate the element. Why is this the case? Is it not possible to find web view elements using data-testid?
Your XPath string is wrong. It should be
//div[@data-testid='rating']
Or if you are sure that there will be no other elements with this attribute you can make it more general with
//*[@data-testid='rating']
Oh my god!
That’s a typo! What I tried was //div[@data-testid=‘rating’].
But even when I did that, it didn’t find anything… I’m curious if it’s correct to use data-testid like that in XPath to find elements in a web view of an iOS hybrid app. Because the data-testid is categorized as an ‘attribute’ rather than ‘findby’.
If it is visible in the Appium inspector it should be gettable with X-Path. The inspector has a feature where you can search for an element using X-Path within the inspector. I’d try using this. If it fails, it’s probably an issue with your X-Path string. If it succeeds here and fails in your code, then it is likely some state you have when running the test. An example might be you have webview mode active in the inspector but the app is in native mode.
Thank you for your response, and I apologize for the delay in my reply.
Regarding the question I asked, what I was referring to was whether it’s possible to find an element using the data-testid attribute directly, rather than accessing it after finding the element via XPath.
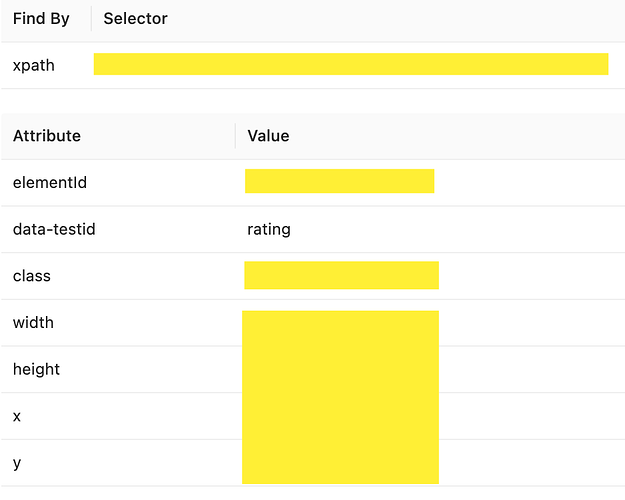
To clarify, in the screenshot I originally shared, XPath is placed in the “findBy” field, which means it is used as a selector. However, data-testid is stored as an attribute, similar to width or height.
So, my question was whether it’s possible to find the element using the data-testid attribute directly from the start, not by first finding the element and then accessing its attribute.
If your previous answer was addressing this same point, I apologize for the confusion and hope you understand. I live in a non-English-speaking country, so there may have been some differences in the translation.
The data-testid is a CSS property. If you wanted to use Selenium you could find an element as:
WebElement usernameInput = driver.findElement(By.cssSelector("[data-testid='username-input']"));
However, in Appium there is no concept of “CSS Selector”. The best you can do is find the element in some other way and Get a CSS Property after you have located the element:
https://appium.readthedocs.io/en/stable/en/commands/element/attributes/css-property/
So, when using Selenium to find elements on a web page, I can use the webdriver to locate elements via the data-testid attribute, as shown below.
WebElement usernameInput = driver.findElement(By.cssSelector(“[data-testid=‘username-input’]”));
However, for mobile hybrid apps, I need to use Appium, and since Appium doesn’t support CSS selectors, I can’t use data-testid to locate elements directly, right?
I was wondering if there was a way to use data-testid, as there was a need for it internally, but I think it’s all cleared up now thanks to your explanation. Thanks again for your help!